1. Categories
Generally categories serve as filters to group together all the related posts in one place. This is also the function of categories in SmartSeller, but this time categories are used to group together all the related products so as to provide convenience to your customers. For example, the category for T-shirts will contain all sorts of T-shirts, the category for caps will contain all sorts of caps, and so on.
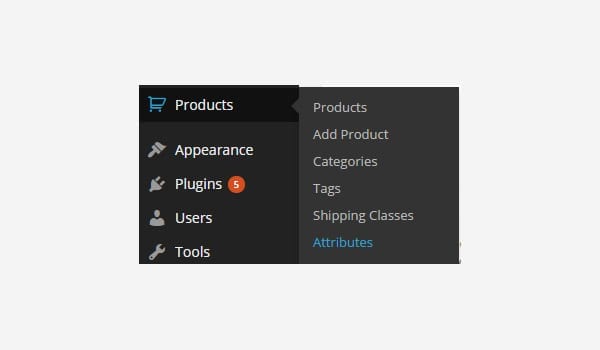
In SmartSeller, product categories can be created from Products > Categories.
Adding Product Categories
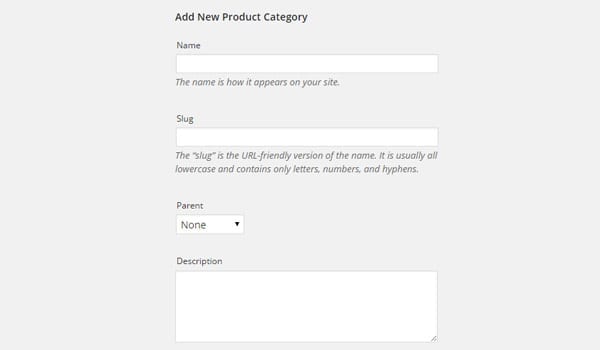
Once you’ve entered this section you will find almost the same category page as the one in above figure, where you can enter the Name, Slug and Description for the category. You can also choose the Parent, in case the newly created category is the child (sub-category) of any parent category (Main category). Similarly, as with any other post category, you can edit, update and delete the product category in the same way.

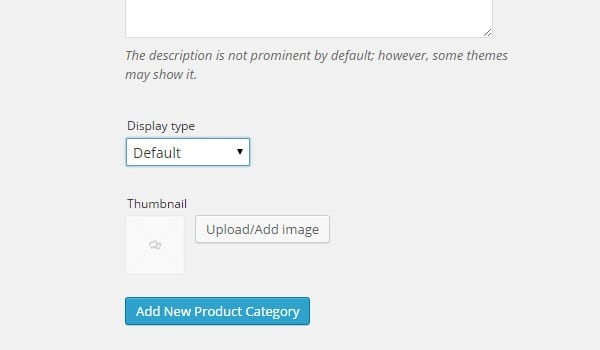
Product categories have two different options than the normal post categories. Towards the end of the page one can find the option for Display typeand Thumbnail.

Display type
With this option you can decide how a particular category will be displayed. You can find various options in the dropdown menu, like Default, Products, Subcategories, and Both.
Thumbnail
The name of this option explains its purpose quite well. It allows you to upload an image for the newly created category. This image will appear with the category name on the front-end of your online store.
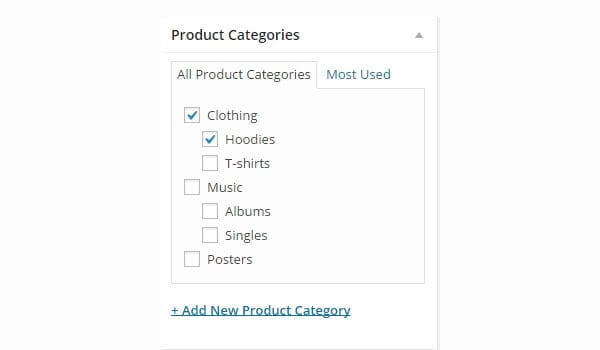
Once you are done with filling the details then click Add New Product Category. The category will appear in the adjacent window, which lists all the product categories on the Add Product page. So whenever you are creating any product in SmartSeller you may check its relevant category and/or subcategories.

2. Product Tags
If you are uploading any content on the internet then you should make sure that visitors are able to search it. Tags provide this opportunity to visitors. If used in the right way these tags can get you ranked on Google, while they are an excellent source of internal link multipliers.
Let’s call the tags in SmartSeller product tags. These product tags will work in a similar fashion to post tags. But product tags are different from the product categories.
For product tags follow Products > Tags.

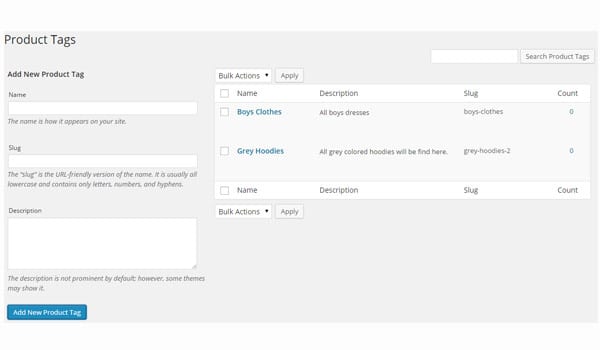
Adding Product Tags
Once you enter this section you will find options to create new product tags. These options are exactly the same as those of post tags. So to create product tags in SmartSeller, fill out the fields for Name, Slug, and Description. Then click the Add New Product Tag button and your job is done.

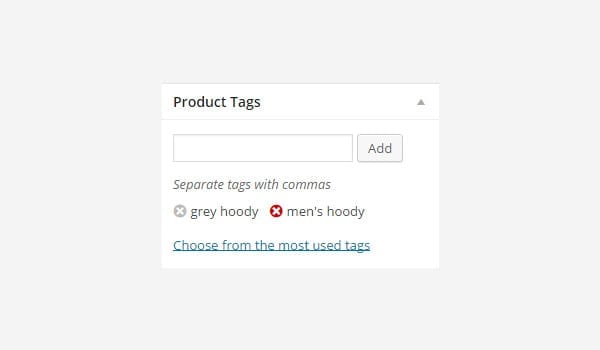
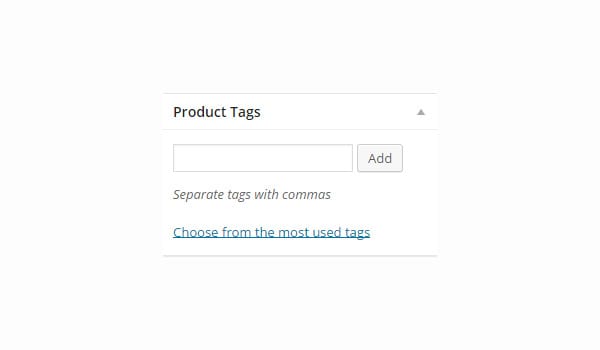
SmartSeller users can also add product tags directly at the time of product creation via the Add product page. Beneath the section of product categories, you will normally find the meta box for Product Tags. Here you may enter the relevant tags, each separated with a comma, and then click the Add button. I’d recommend that you don’t stuff your posts with a lot of tags. There is a general rule of adding up to three tags per product.

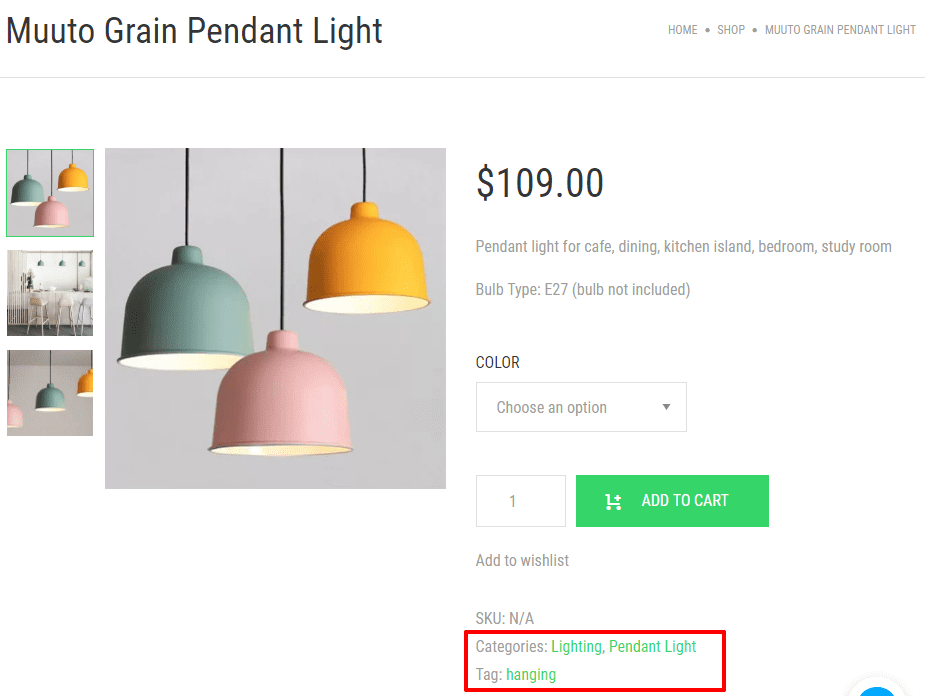
To display product tags on the front-end, click the Save Draft or Update button. You will see a similar result to the one shown in the below figure.

Removing Product Tags
In case you want to remove a tag from a particular product, simply go to its editing page in your dashboard and locate the meta box for Product Tags. Hover your mouse on the cross sign which appears with every tag. The cross mark will appear red. Simply click it and that particular tag disappears. But to delete it from your Tags, you’ll have to find it through the Products > Tags section.
3. Product Attributes
With attributes you are able to define some extra pieces of technical information about your product like color, size, weight, etc. Attributes also refine the browsing experience for your customers because they can get a better idea about the products. Ideally they are created in the same way as product categories.
To create any new attribute, go to Products > Attributes.

Adding a Product Attribute
Like categories and tags, the first two fields which you will fill in while creating any attribute are for Name and Slug.

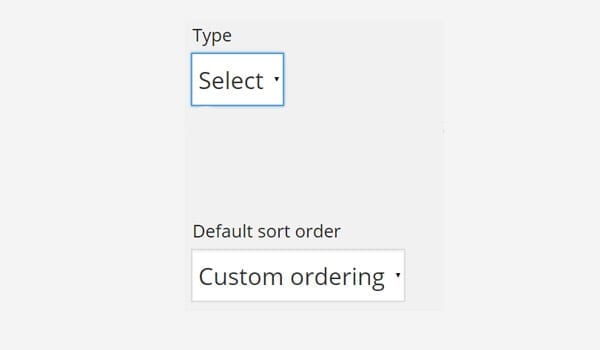
The next two options are for Type and Default sort order. Both options are in the form of dropdown menus and offer a few options from which you may choose according to your requirement.

Type
This field will decide how you will select the attributes for your products. Two options can be found under this field, i.e. Select and Text. If you select Text as your setting then you will be able to enter your attribute manually, whereas in the case of Select the pre-configured or default terms will be considered.
Default sort order
This option controls the sort order of the terms on the front-end which are a part of the attribute. Users can choose between Custom ordering, Name and Term ID. If you choose Custom ordering then you can easily drag and drop the various terms in an attribute.
Once you are done with filling all these fields, click the Add Attribute button.
Adding Terms in an Attribute
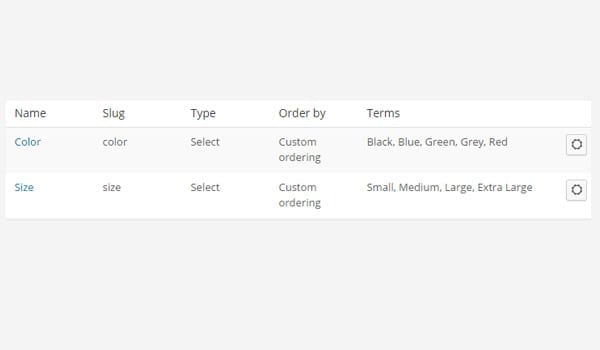
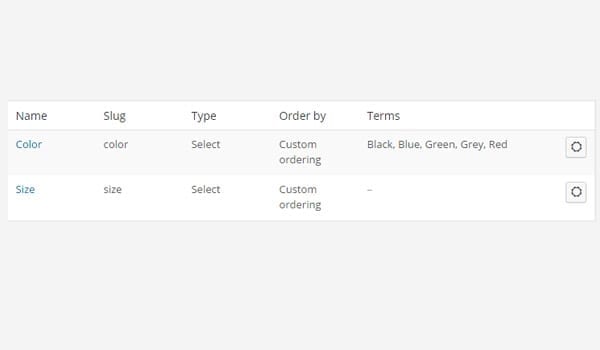
Once a product attribute is created, it will appear in the adjacent tab, which will display all other product attributes. The below figure shows one such representation where two attributes have been created i.e. Color and Size. Here you will see a new column for Terms which was not present during the process when I created an attribute. The column of Terms contains the values for the attribute, e.g. the attribute for Color has terms (values) of Black, Blue, Green, Grey, Red.

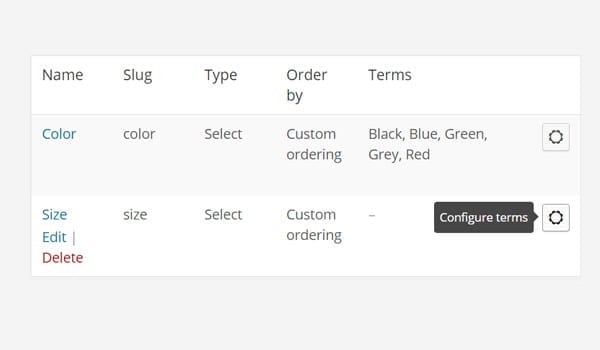
You’ll be able to find a Configure terms button. Click this button to add and edit the terms for your attribute.

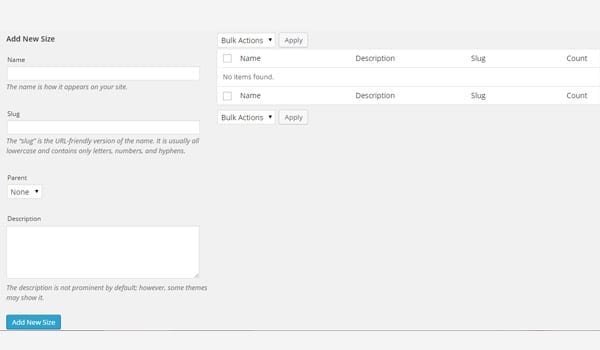
When you enter this section you will again find a similar layout to add terms for your attribute. So add as many terms as you want for your attributes using the fields of Name, Slug, Parent and Description, and click the Add New button.

Drag and drop to decide the order of terms, and your job is done.